Period
Jan 2023 – April 2023
Brand
MCL Cinema
Role
Self Project
– User Interface Design
– User Experience Design
After the pandemic, things are looking positive and people are returning to their normal lives. Moviegoers can now enjoy their favorite films with snacks at the cinema. While MCL cinema offers high-quality sound and visuals, such as IMAX Onyx Real D, they could improve their snack offerings to enhance the overall user experience. In my opinion, providing a wide range of snacks and refreshments is essential to create a great movie-watching experience.
“Our mission is to enhance the movie-going experience for our customers by providing a seamless and convenient way to preorder popcorn through our cinema app. We try to create an enjoyable and stress-free experience for our customers while also streamlining our operations and reducing wait times.
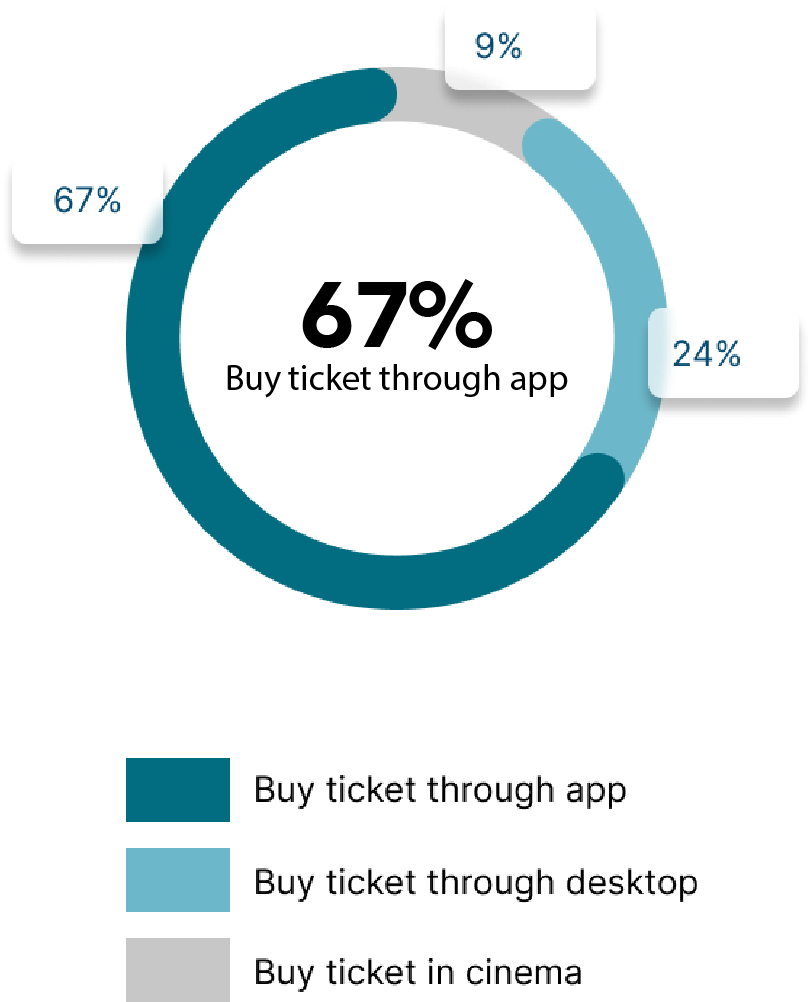
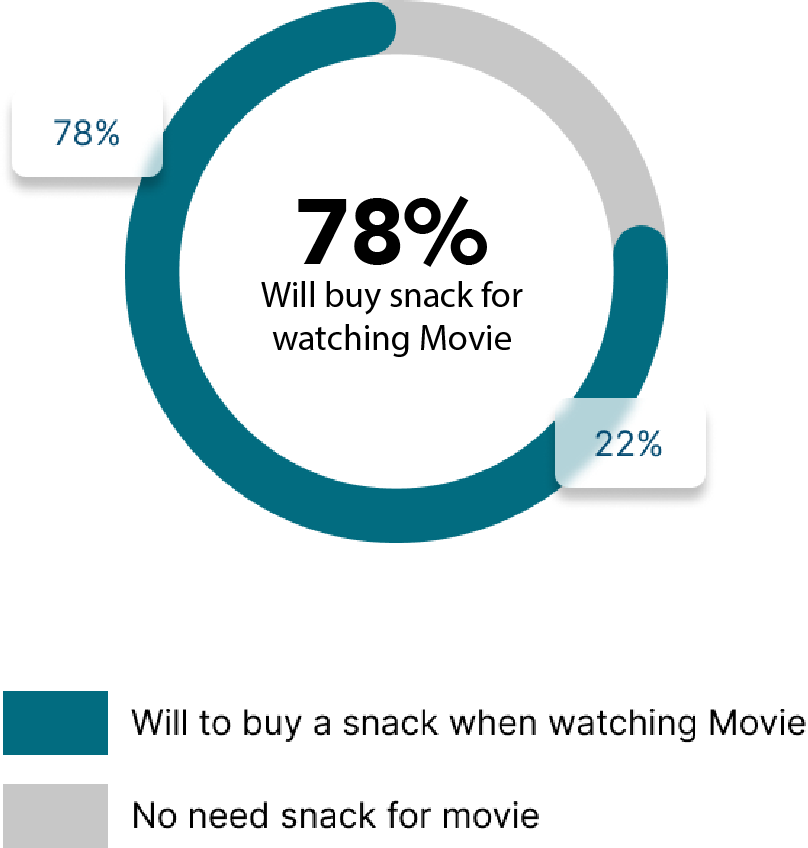
I conducted an online survey to determine the value of the snack service and to gain insights into which device or platform should be given priority.




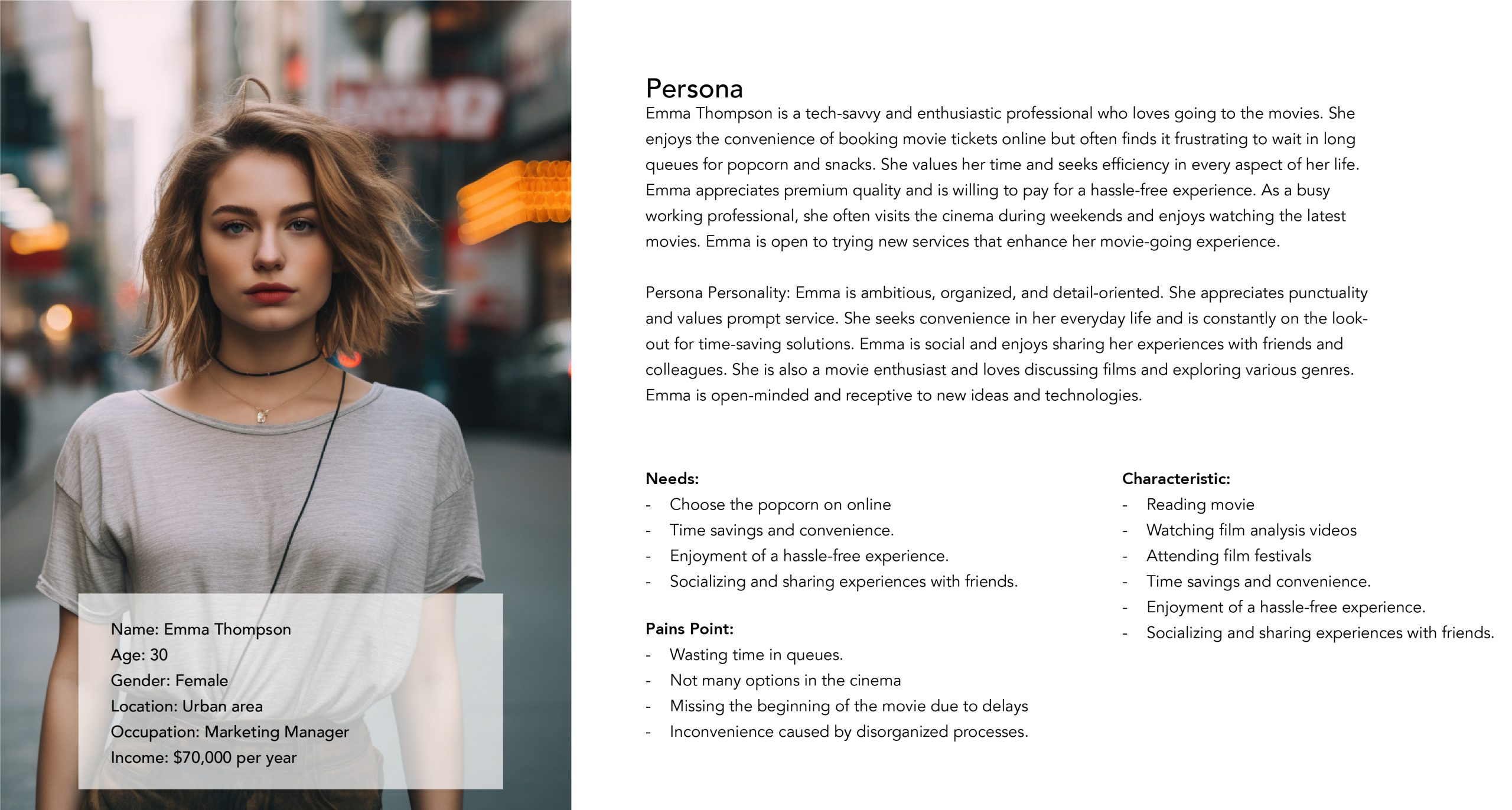
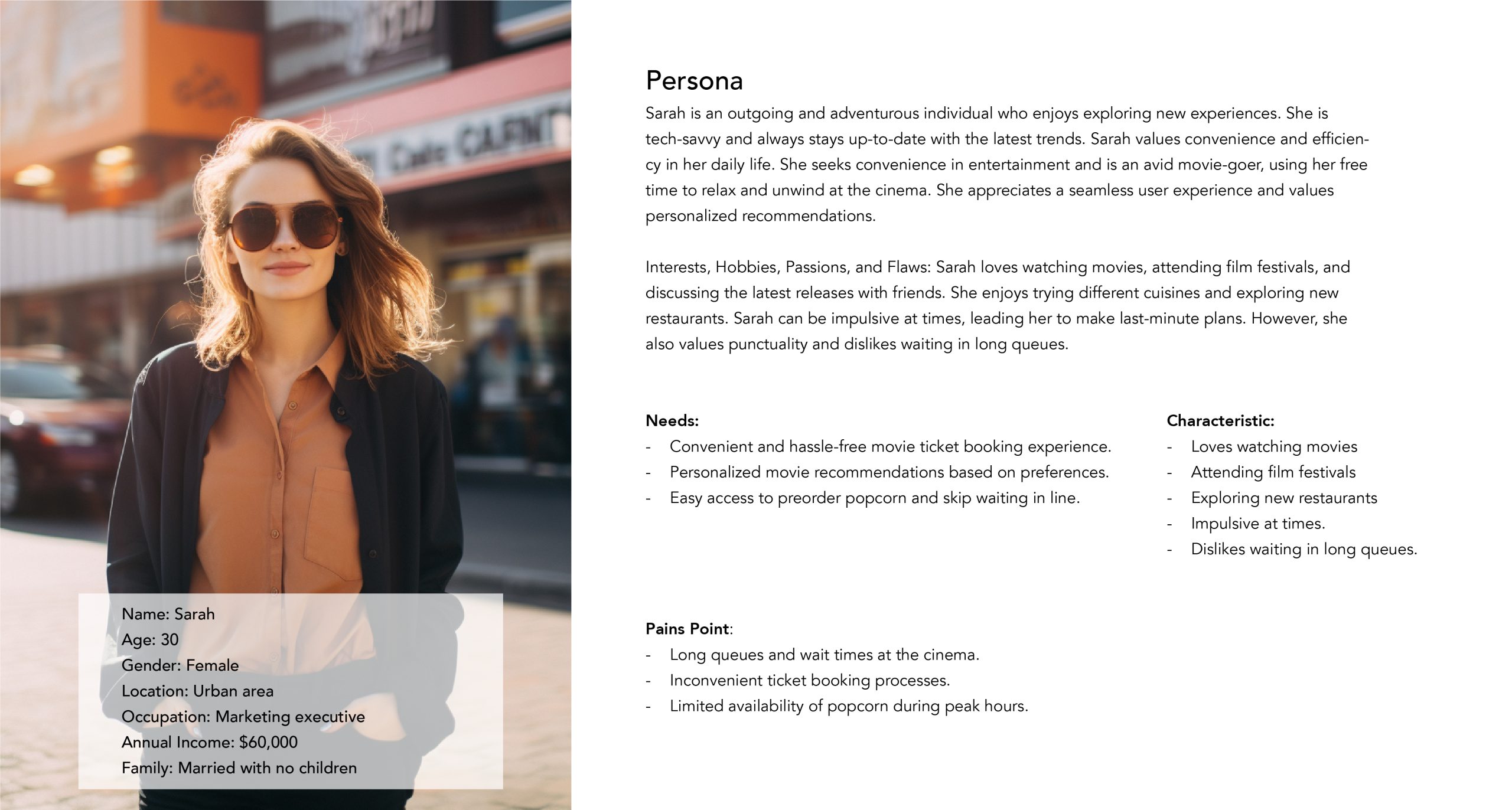
Pains Point
– Long queues and wait times at the cinema.
– Missing the beginning of the movie due to delays
– Limited availability of popcorn during peak hours.
Needs
– Easy access to preorder popcorn and skip waiting in line.
– Enjoyment of a hassle-free experience.
– Time savings and convenience.
Welcome and Landing Page
To demonstrate the luxurious movie-watching experience at our cinema, we have a stunning image that showcases in the welcome page. Once users land on the welcome page, they will be redirected to the landing page, which is divided into member and non-member sections. Members will see a promotion banner at the top, and if they have already purchased a ticket, they will also be shown a pre-order snack banner before the movie begins.
Payment Summary
After users have confirmed all items, they will be directed to a payment summary page where they can review their selections and proceed with payment. Upon successful payment, users will be redirected to the receipt page where they can obtain their tickets and snacks using a QR code.
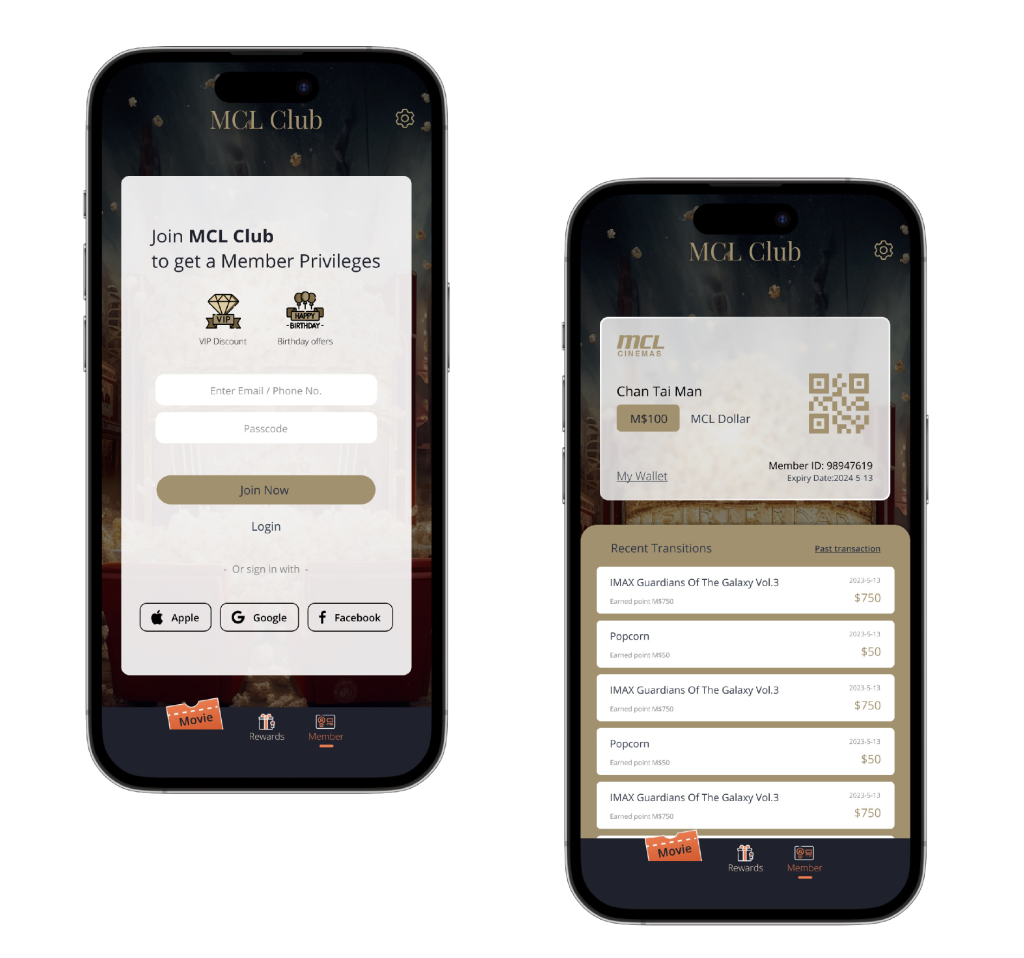
Membership Page
On the Members Page, users can explore the exclusive benefits of joining the MCL Club, including access to member privileges and earning MCL dollars. The page features a unique style that sets it apart from other pages, reflecting the high-end and grand nature of the MCL Club. Users can sign in using their Apple ID, Google ID, or Facebook ID.


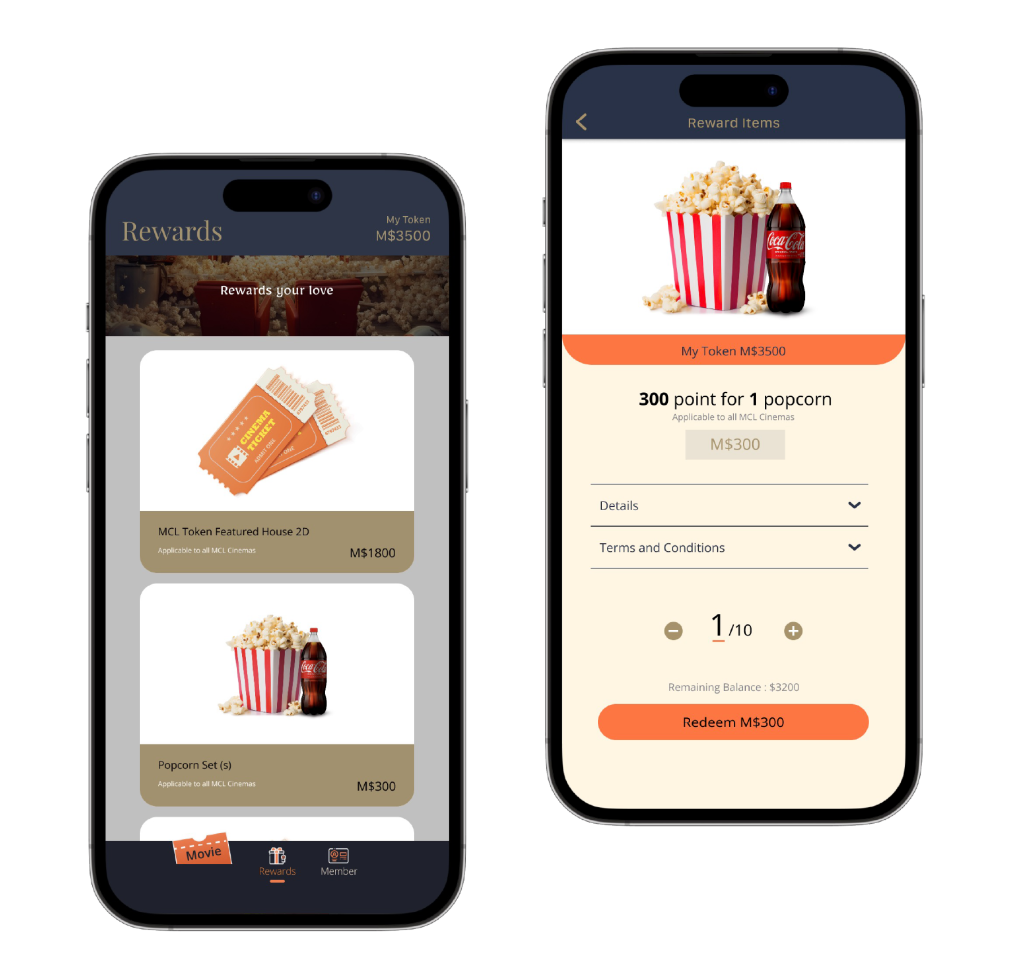
Rewards Page
Every purchase earns MCL dollars, which members can redeem for tickets and snacks on this page. The top right corner displays the amount of MCL dollars, allowing users to track their balance before making a purchase.